





What typefaces were used? How do they relate to the function/message?
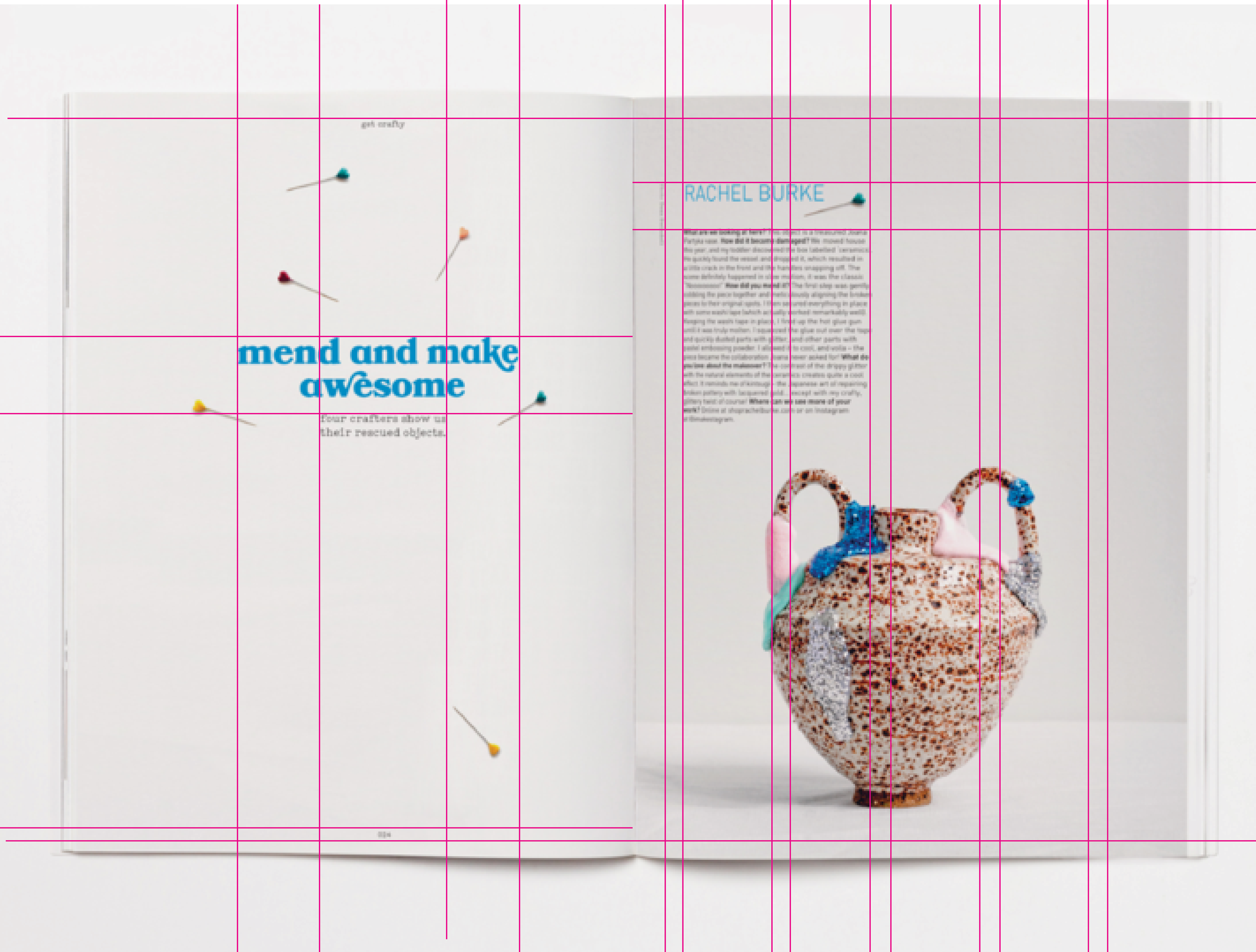
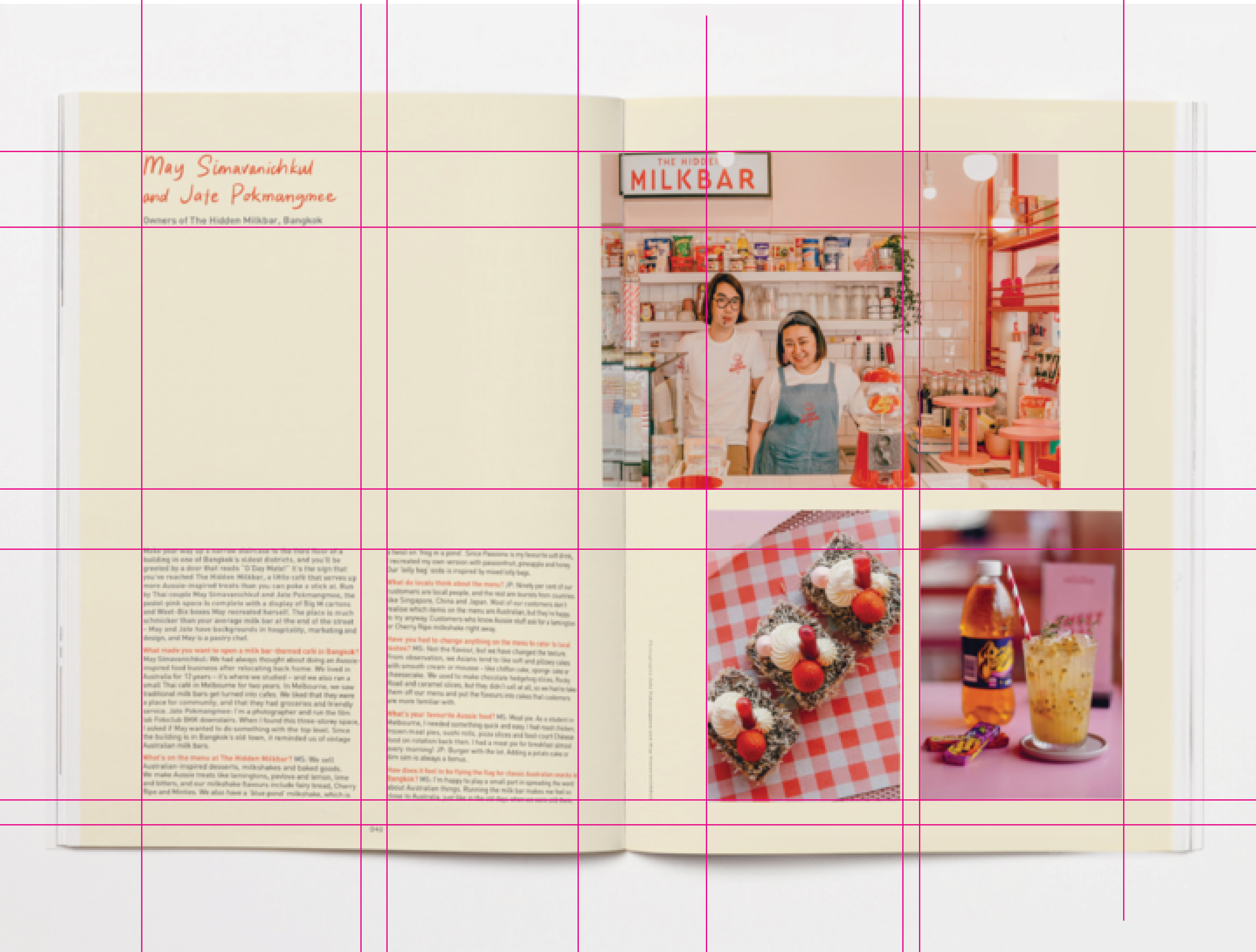
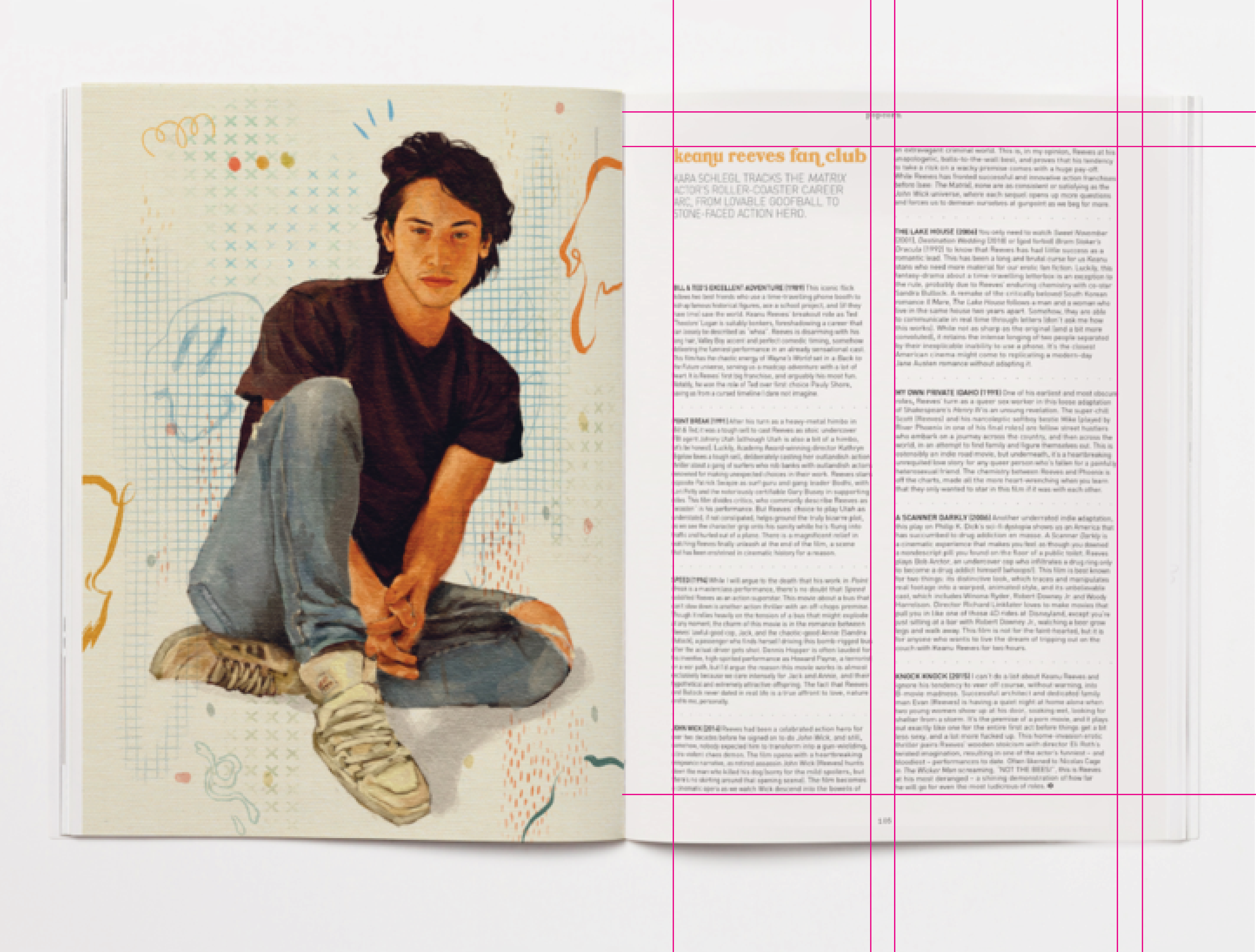
The typefaces in the Frankie Magazine body copy are all sans serif, the headings and titles are in the same slight cursive, lowercase font. The typefaces in this magazine are not extravagant in any way, which enhances the minimalist feel of the magazine.
What is the hierarchical structure and what were the markers used?
The hierarchical structure in this magazine is made clear by the different coloured titles in the groovy lowercase font for almost every page. Then a short subheading, either in bold or uppercase, followed by the body copy in paragraphs (usually an interview where each speaker’s name is in bold font).
What kind of grid was used? (single-column, multi column, modular, baseline, other)?
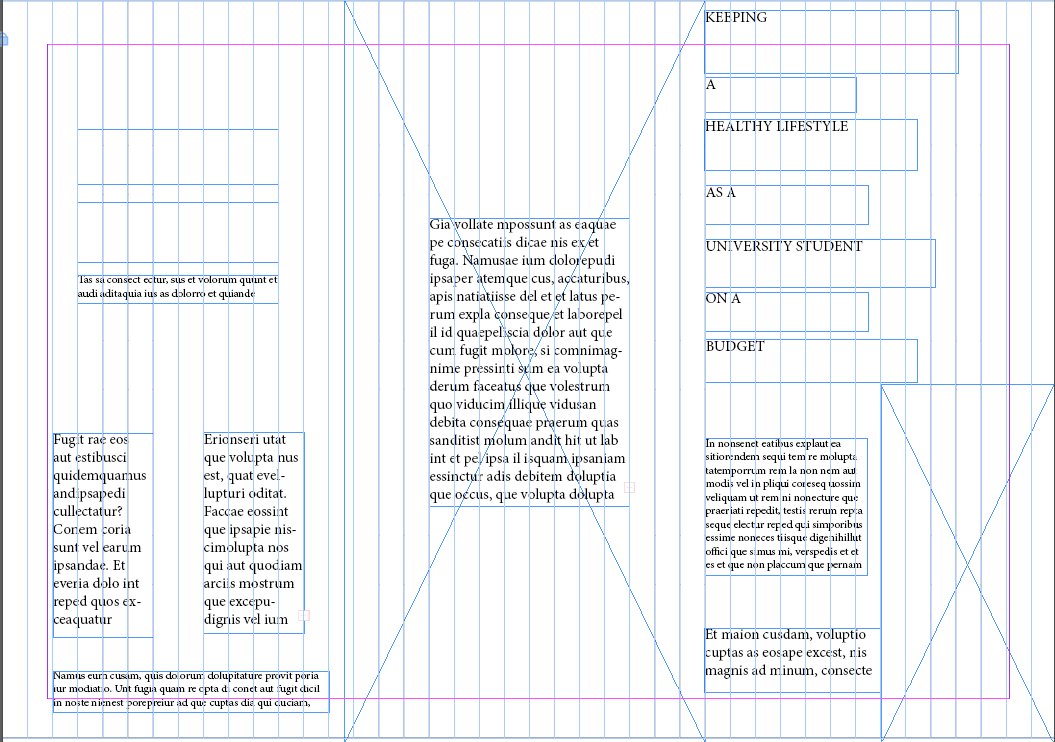
Many of these grids are multi-column grids which work well for running text in publications. A baseline grid was also an additional component.
What elements determined the grid structure?
The body copy, and graphics were the key aspect in determining the layout of the grid.
How do you think the design works overall?
This design works well as there are a lot of pages in this publication that change up the layout of the page, even though the grid remains.



INSPIRATION


PLAN


REFERENCES
Samara, T. (2017). Making and breaking the grid, second edition, updated and expanded : A graphic design layout workshop. ProQuest Ebook Central https://ebookcentral.proquest.com
INSIRATION
VECTORS
<a href='https://www.freepik.com/vectors/university-campus'>University campus vector created by pch.vector - www.freepik.com</a>
<a href='https://www.freepik.com/vectors/water-bottle'>Water bottle vector created by storyset - www.freepik.com</a>
<a href='https://www.freepik.com/vectors/paper-background'>Paper background vector created by VecMes - www.freepik.com</a>
<a href='https://www.freepik.com/vectors/fruit'>Fruit vector created by freepik - www.freepik.com</a>
<a href='https://www.freepik.com/vectors/get-up'>Get up vector created by pch.vector - www.freepik.com</a>
<a href='https://www.freepik.com/vectors/breathing-exercise'>Breathing exercise vector created by pch.vector - www.freepik.com</a>
<a href='https://www.freepik.com/vectors/gym-cartoon'>Gym cartoon vector created by katemangostar - www.freepik.com</a>
<a href='https://www.freepik.com/vectors/fitness-cartoon'>Fitness cartoon vector created by pch.vector - www.freepik.com</a>
<a href='https://www.freepik.com/vectors/riding-bicycle'>Riding bicycle vector created by pch.vector - www.freepik.com</a>
<a href='https://www.freepik.com/vectors/active'>Active vector created by pch.vector - www.freepik.com</a>